37 KiB
IntelliJ Platform Plugin Template
Note
Click the Use this template button and clone it in IntelliJ IDEA.
IntelliJ Platform Plugin Template is a repository that provides a pure template to make it easier to create a new plugin project (check the Creating a repository from a template article).
The main goal of this template is to speed up the setup phase of plugin development for both new and experienced developers by preconfiguring the project scaffold and CI, linking to the proper documentation pages, and keeping everything organized.
If you're still not quite sure what this is all about, read our introduction: What is the IntelliJ Platform?
Note
Click the Watch button on the top to be notified about releases containing new features and fixes.
Table of contents
In this README, we will highlight the following elements of template-project creation:
- Getting started
- Gradle configuration
- Plugin template structure
- Plugin configuration file
- Sample code:
- listeners – project lifecycle listener
- services – project and application-level services
- Testing
- Qodana integration
- Predefined Run/Debug configurations
- Continuous integration based on GitHub Actions
- Dependencies management with Dependabot
- Changelog maintenance with the Gradle Changelog Plugin
- Release flow using GitHub Releases
- Plugin signing with your private certificate
- Publishing the plugin with the Gradle IntelliJ Plugin
- FAQ
- Useful links
Getting started
Before we dive into plugin development and everything related to it, it's worth mentioning the benefits of using GitHub Templates. By creating a new project using the current template, you start with no history or reference to this repository. This allows you to create a new repository easily without copying and pasting previous content, clone repositories, or clearing the history manually.
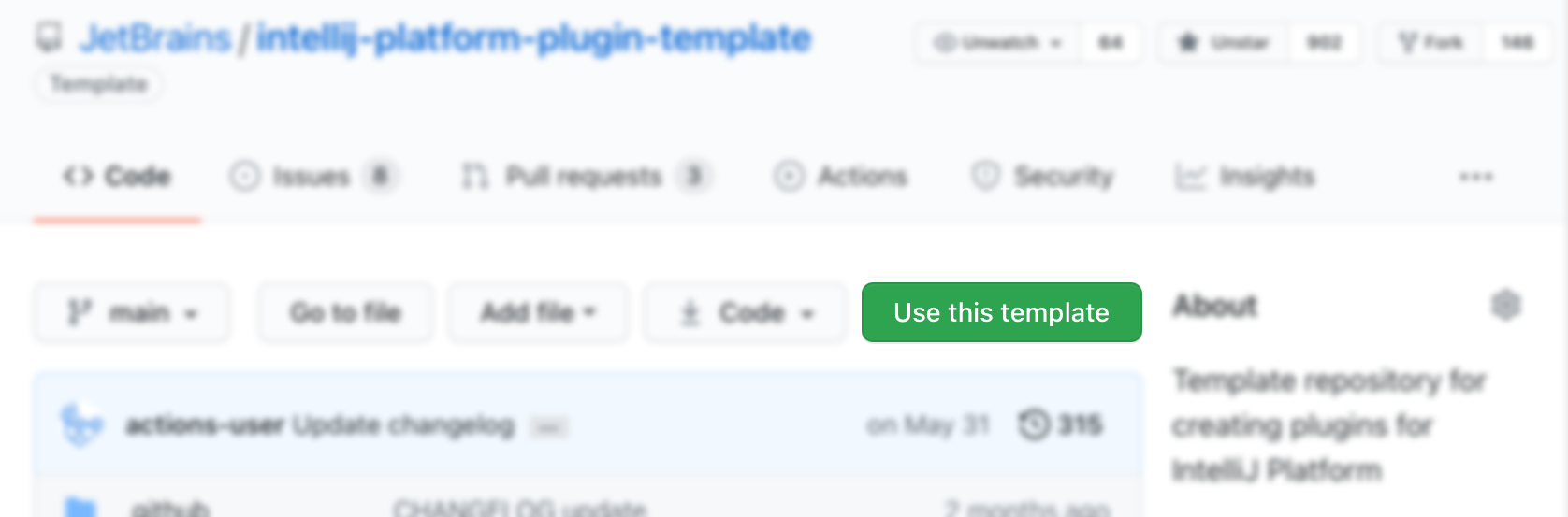
All you have to do is click the Use this template button (you must be logged in with your GitHub account).
After using the template to create your blank project, the Template Cleanup workflow will be triggered to override or remove any template-specific configurations, such as the plugin name, current changelog, etc. Once this is complete, open the newly created project's Settings | Actions | General page and enable option Allow GitHub Actions to create and approve pull requests.
Now the project is ready to be cloned to your local environment and opened with IntelliJ IDEA.
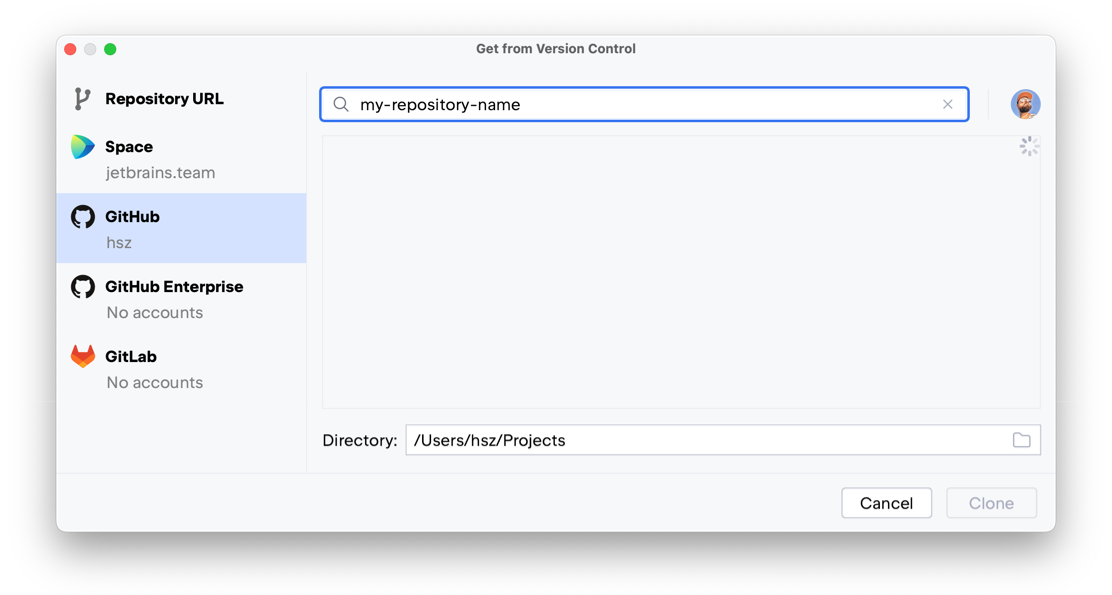
The most convenient way for getting your new project from GitHub is the Get from VCS action available on the Welcome Screen, where you can filter your GitHub repository by its name.
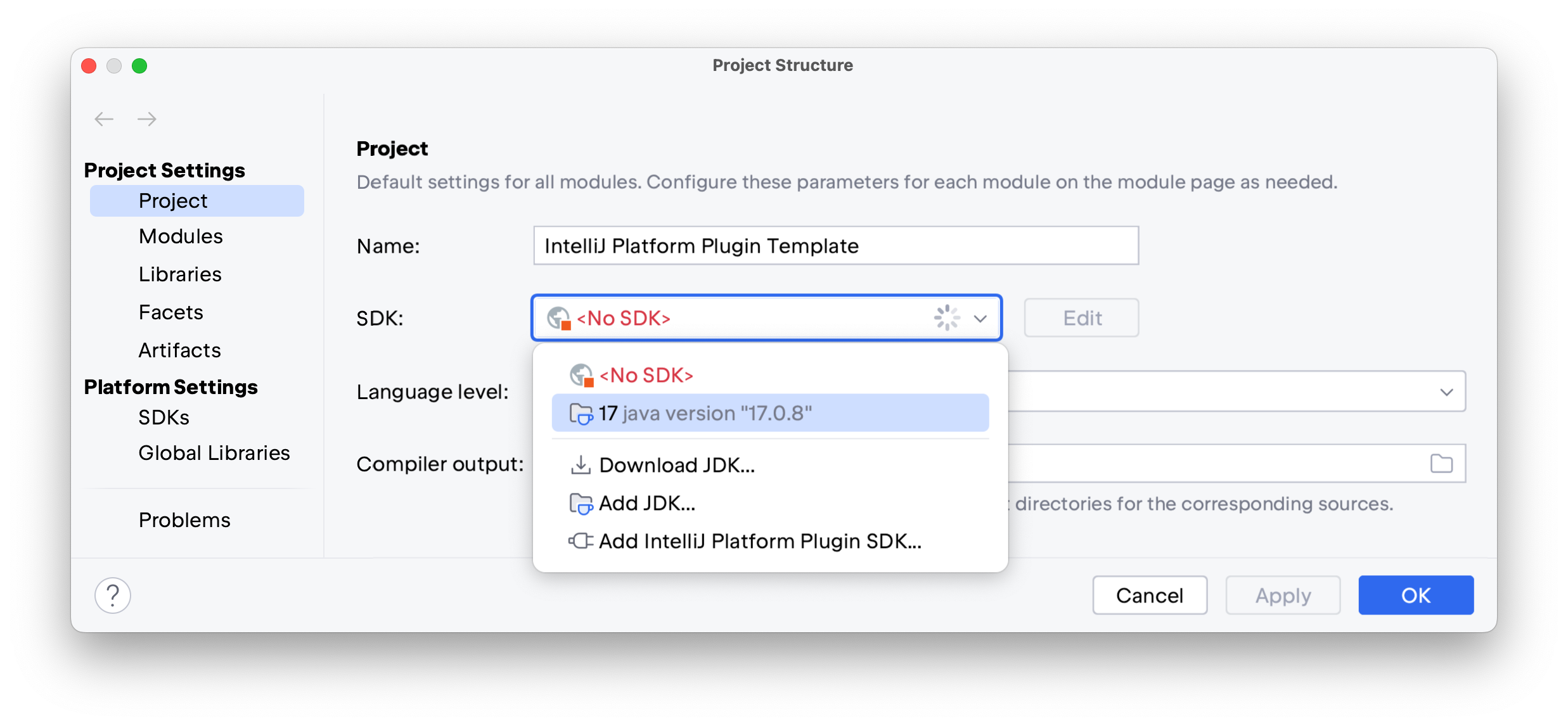
The next step, after opening your project in IntelliJ IDEA, is to set the proper SDK to Java in version 17 within the Project Structure settings.
For the last step, you have to manually review the configuration variables described in the gradle.properties file and optionally move sources from the com.github.username.repository package to the one that works best for you.
Then you can get to work implementing your ideas.
Note
To use Java in your plugin, create the
/src/main/javadirectory.
Gradle configuration
The recommended method for plugin development involves using the Gradle setup with the gradle-intellij-plugin installed.
The gradle-intellij-plugin makes it possible to run the IDE with your plugin and publish your plugin to JetBrains Marketplace.
Note
Make sure to always upgrade to the latest version of
gradle-intellij-plugin.
A project built using the IntelliJ Platform Plugin Template includes a Gradle configuration already set up. Feel free to read through the Using Gradle articles to understand your build better and learn how to customize it.
The most significant parts of the current configuration are:
- Integration with the gradle-intellij-plugin for smoother development.
- Configuration written with Gradle Kotlin DSL.
- Support for Kotlin and Java implementation.
- Integration with the gradle-changelog-plugin, which automatically patches the change notes based on the
CHANGELOG.mdfile. - Plugin publishing using the token.
For more details regarding Kotlin integration, please see Kotlin for Plugin Developers in the IntelliJ Platform Plugin SDK documentation.
Gradle properties
The project-specific configuration file gradle.properties contains:
| Property name | Description |
|---|---|
pluginGroup |
Package name - after using the template, this will be set to com.github.username.repo. |
pluginName |
Plugin name displayed in JetBrains Marketplace. |
pluginRepositoryUrl |
Repository URL used for generating URLs by the Gradle Changelog Plugin |
pluginVersion |
The current version of the plugin in SemVer format. |
pluginSinceBuild |
The since-build attribute of the <idea-version> tag. |
pluginUntilBuild |
The until-build attribute of the <idea-version> tag. |
platformType |
The type of IDE distribution. |
platformVersion |
The version of the IntelliJ Platform IDE will be used to build the plugin. |
platformPlugins |
Comma-separated list of dependencies to the bundled IDE plugins and plugins from the Plugin Repositories. |
gradleVersion |
Version of Gradle used for plugin development. |
The properties listed define the plugin itself or configure the gradle-intellij-plugin – check its documentation for more details.
In addition, extra behaviors are configured through the gradle.properties file, such as:
| Property name | Value | Description |
|---|---|---|
kotlin.stdlib.default.dependency |
false |
Opt-out flag for bundling Kotlin standard library |
org.gradle.configuration-cache |
true |
Enable Gradle Configuration Cache |
org.gradle.caching |
true |
Enable Gradle Build Cache |
systemProp.org.gradle.unsafe.kotlin.assignment |
true |
Enable Gradle Kotlin DSL Lazy Property Assignment |
Environment variables
Some values used for the Gradle configuration shouldn't be stored in files to avoid publishing them to the Version Control System.
To avoid that, environment variables are introduced, which can be provided within the Run/Debug Configuration within the IDE, or on the CI – like for GitHub: ⚙️ Settings > Secrets.
Environment variables used by the current project are related to the plugin signing and publishing.
| Environment variable name | Description |
|---|---|
PRIVATE_KEY |
Certificate private key, should contain: -----BEGIN RSA PRIVATE KEY----- ... -----END RSA PRIVATE KEY----- |
PRIVATE_KEY_PASSWORD |
Password used for encrypting the certificate file. |
CERTIFICATE_CHAIN |
Certificate chain, should contain: -----BEGIN CERTIFICATE----- ... -----END CERTIFICATE---- |
PUBLISH_TOKEN |
Publishing token generated in your JetBrains Marketplace profile dashboard. |
For more details on how to generate proper values, check the relevant sections mentioned above.
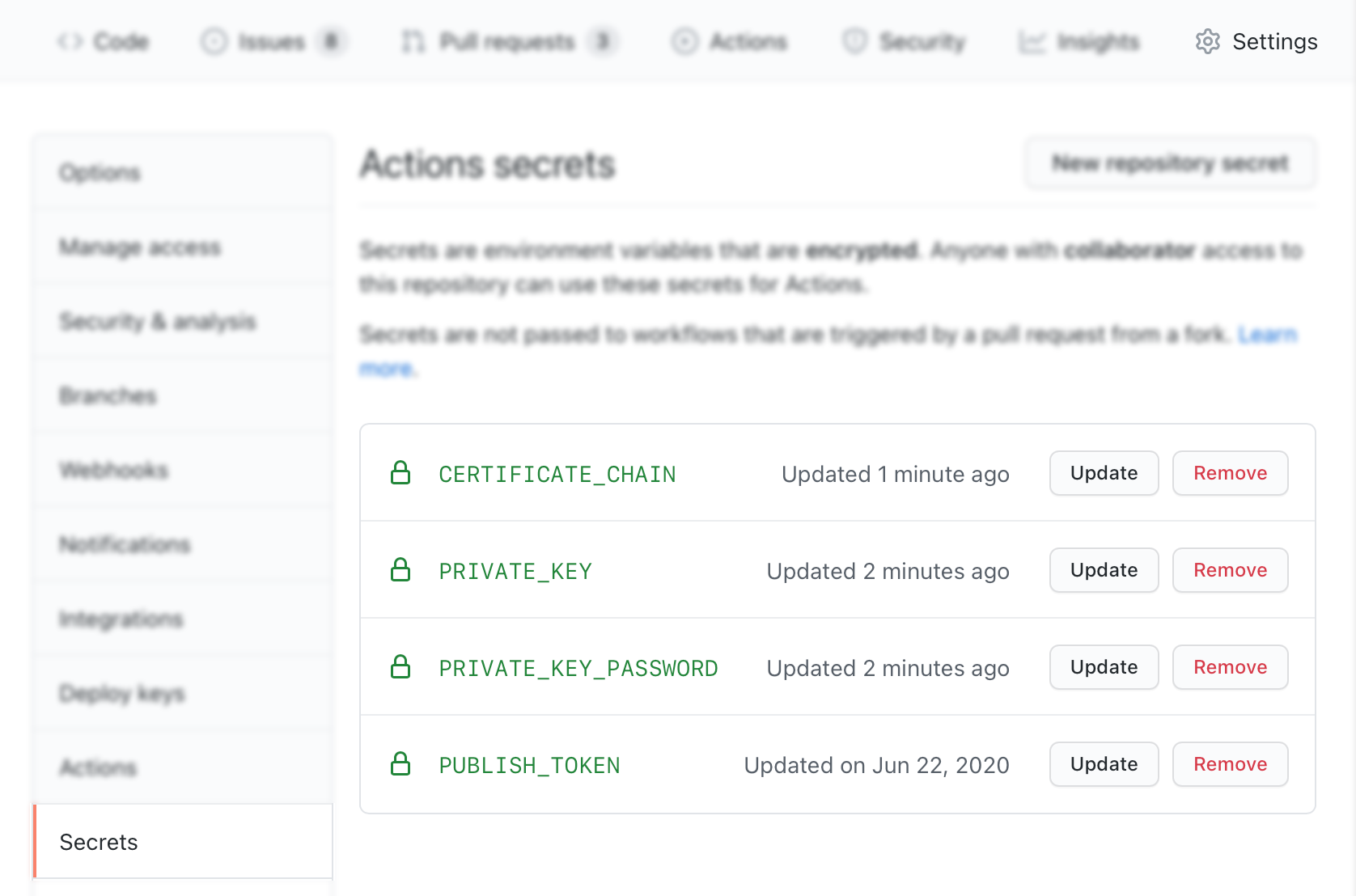
To configure GitHub secret environment variables, go to the ⚙️ Settings > Secrets section of your project repository:
Plugin template structure
A generated IntelliJ Platform Plugin Template repository contains the following content structure:
.
├── .github/ GitHub Actions workflows and Dependabot configuration files
├── .run/ Predefined Run/Debug Configurations
├── build/ Output build directory
├── gradle
│ ├── wrapper/ Gradle Wrapper
│ └── libs.versions.toml Gradle version catalog
├── src Plugin sources
│ ├── main
│ │ ├── kotlin/ Kotlin production sources
│ │ └── resources/ Resources - plugin.xml, icons, messages
│ └── test
│ ├── kotlin/ Kotlin test sources
│ └── testData/ Test data used by tests
├── .gitignore Git ignoring rules
├── build.gradle.kts Gradle configuration
├── CHANGELOG.md Full change history
├── gradle.properties Gradle configuration properties
├── gradlew *nix Gradle Wrapper script
├── gradlew.bat Windows Gradle Wrapper script
├── LICENSE License, MIT by default
├── qodana.yml Qodana configuration file
├── README.md README
└── settings.gradle.kts Gradle project settings
In addition to the configuration files, the most crucial part is the src directory, which contains our implementation and the manifest for our plugin – plugin.xml.
Note
To use Java in your plugin, create the
/src/main/javadirectory.
Plugin configuration file
The plugin configuration file is a plugin.xml file located in the src/main/resources/META-INF directory.
It provides general information about the plugin, its dependencies, extensions, and listeners.
<idea-plugin>
<id>org.jetbrains.plugins.template</id>
<name>Template</name>
<vendor>JetBrains</vendor>
<depends>com.intellij.modules.platform</depends>
<resource-bundle>messages.MyBundle</resource-bundle>
<extensions defaultExtensionNs="com.intellij">
<toolWindow factoryClass="..." id="..."/>
</extensions>
<applicationListeners>
<listener class="..." topic="..."/>
</applicationListeners>
</idea-plugin>
You can read more about this file in the Plugin Configuration File section of our documentation.
Sample code
The prepared template provides as little code as possible because it is impossible for a general scaffold to fulfill all the specific requirements for all types of plugins (language support, build tools, VCS related tools). Therefore, the template contains only the following files:
.
├── listeners
│ └── MyApplicationActivationListener.kt Application activation listener — detects when IDE frame is activated
├── services
│ └── MyProjectService.kt Project level service
├── toolWindow
│ └── MyToolWindowFactory.kt Tool window factory — creates tool window content
└── MyBundle.kt Bundle class providing access to the resources messages
These files are located in src/main/kotlin.
This location indicates the language being used.
So if you decide to use Java instead (or in addition to Kotlin), these sources should be located in the src/main/java directory.
To start with the actual implementation, you may check our IntelliJ Platform SDK DevGuide, which contains an introduction to the essential areas of the plugin development together with dedicated tutorials.
Warning
Don't forget to remove all non-needed sample code files with their corresponding registration entries in
plugin.xml.
For those who value example codes the most, there are also available IntelliJ SDK Code Samples and IntelliJ Platform Explorer – a search tool for browsing Extension Points inside existing implementations of open-source IntelliJ Platform plugins.
Testing
Testing plugins is an essential part of the plugin development to make sure that everything works as expected between IDE releases and plugin refactorings. The IntelliJ Platform Plugin Template project provides integration of two testing approaches – functional and UI tests.
Functional tests
Most of the IntelliJ Platform codebase tests are model-level, run in a headless environment using an actual IDE instance. The tests usually test a feature as a whole rather than individual functions that comprise its implementation, like in unit tests.
In src/test/kotlin, you'll find a basic MyPluginTest test that utilizes BasePlatformTestCase and runs a few checks against the XML files to indicate an example operation of creating files on the fly or reading them from src/test/testData/rename test resources.
Note
Run your tests using predefined Run Tests configuration or by invoking the
./gradlew checkGradle task.
Code coverage
The Kover – a Gradle plugin for Kotlin code coverage agents: IntelliJ and JaCoCo – is integrated into the project to provide the code coverage feature.
Code coverage makes it possible to measure and track the degree of plugin sources testing.
The code coverage gets executed when running the check Gradle task.
The final test report is sent to CodeCov for better results visualization.
UI tests
If your plugin provides complex user interfaces, you should consider covering them with tests and the functionality they utilize.
IntelliJ UI Test Robot allows you to write and execute UI tests within the IntelliJ IDE running instance.
You can use the XPath query language to find components in the currently available IDE view.
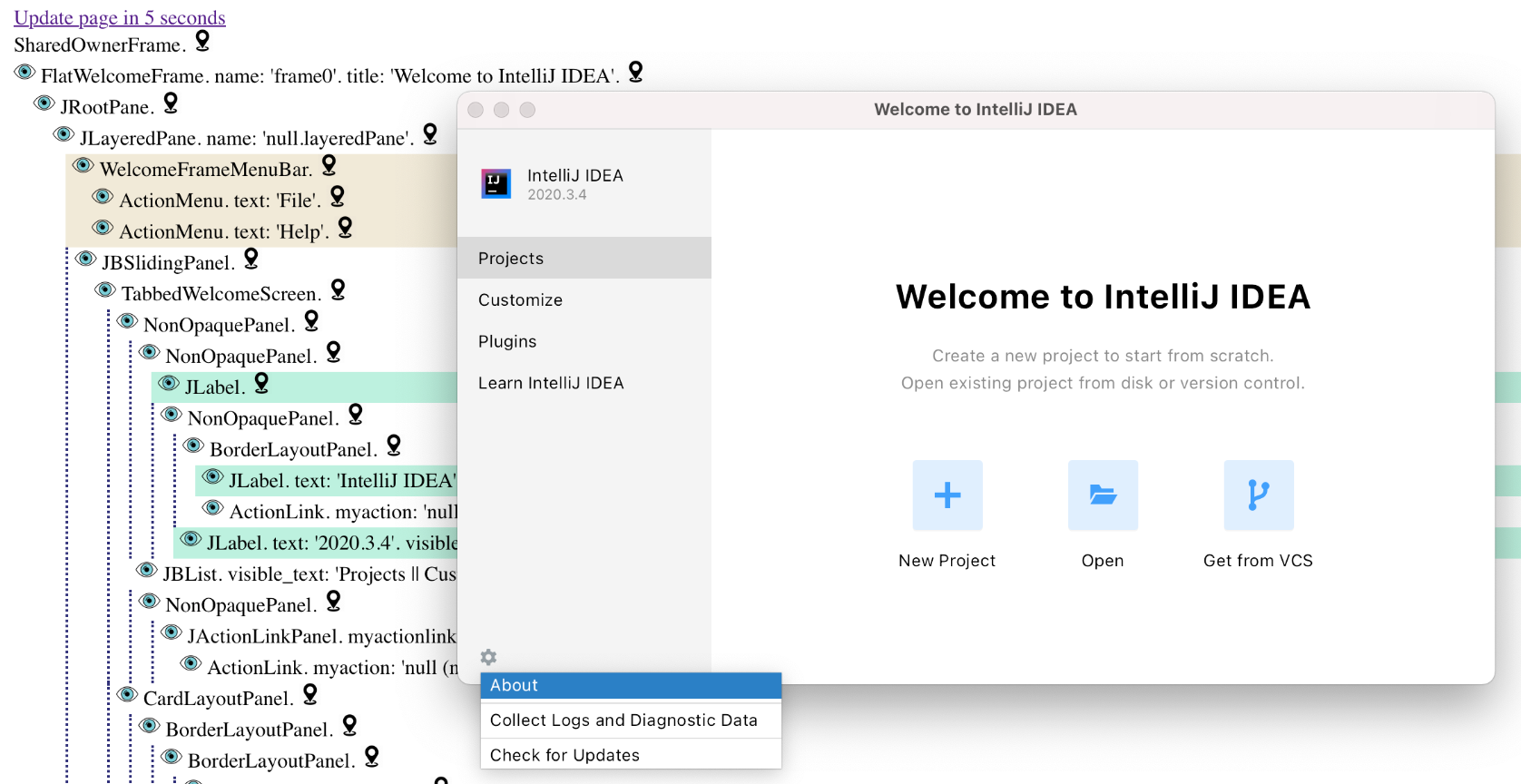
Once IDE with robot-server has started, you can open the http://localhost:8082 page that presents the currently available IDEA UI components hierarchy in HTML format and use a simple XPath generator, which can help test your plugin's interface.
Note
Run IDE for UI tests using predefined Run IDE for UI Tests and then Run Tests configurations or by invoking the
./gradlew runIdeForUiTestsand./gradlew checkGradle tasks.
Check the UI Test Example project you can use as a reference for setting up UI testing in your plugin: intellij-ui-test-robot/ui-test-example.
class MyUITest {
@Test
fun openAboutFromWelcomeScreen() {
val robot = RemoteRobot("http://127.0.0.1:8082")
robot.find<ComponentFixture>(byXpath("//div[@myactionlink = 'gearHover.svg']")).click()
// ...
}
}
A dedicated Run UI Tests workflow is available for manual triggering to run UI tests against three different operating systems: macOS, Windows, and Linux.
Due to its optional nature, this workflow isn't set as an automatic one, but this can be easily achieved by changing the on trigger event, like in the Build workflow file.
Qodana integration
To increase the project value, the IntelliJ Platform Plugin Template got integrated with Qodana, a code quality monitoring platform that allows you to check the condition of your implementation and find any possible problems that may require enhancing.
Qodana brings into your CI/CD pipelines all the smart features you love in the JetBrains IDEs and generates an HTML report with the actual inspection status.
Qodana inspections are accessible within the project on two levels:
- using the Qodana IntelliJ GitHub Action, run automatically within the Build workflow,
- with the Gradle Qodana Plugin, so you can use it on the local environment or any CI other than GitHub Actions.
Qodana inspection is configured with the qodana { ... } section in the Gradle build file and qodana.yml YAML configuration file.
Note
Qodana requires Docker to be installed and available in your environment.
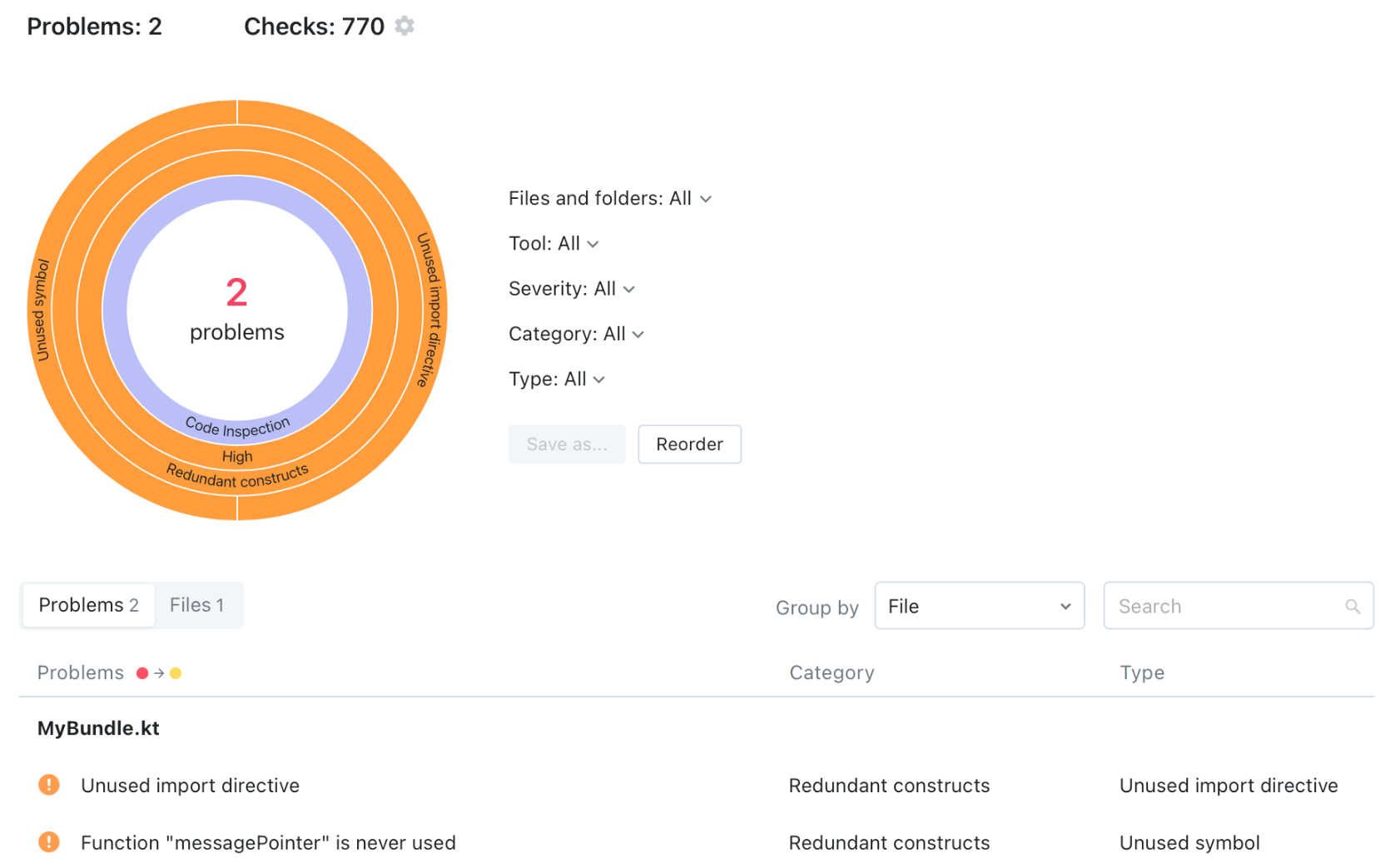
To run inspections, you can use a predefined Run Qodana configuration, which will provide a full report on http://localhost:8080, or invoke the Gradle task directly with the ./gradlew runInspections command.
A final report is available in the ./build/reports/inspections/ directory.
Predefined Run/Debug configurations
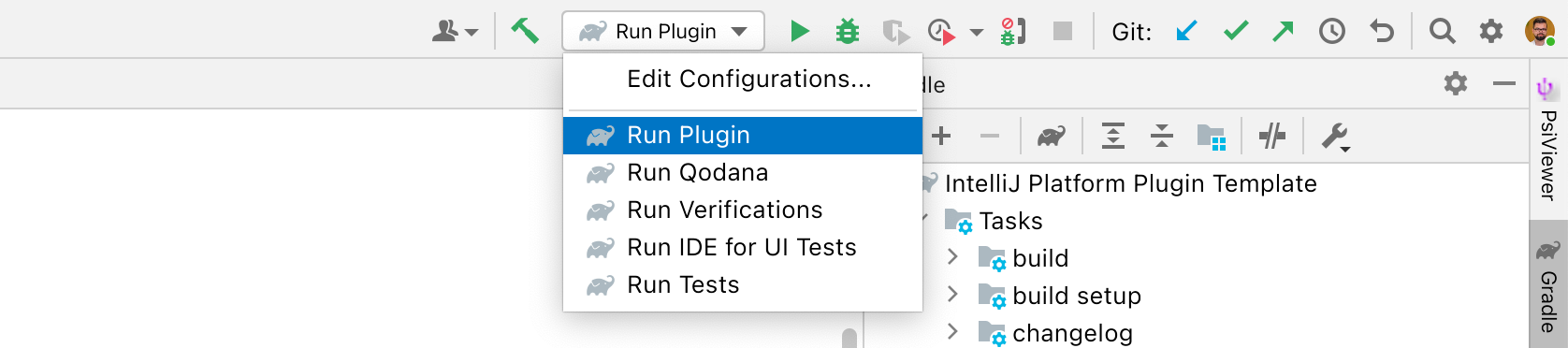
Within the default project structure, there is a .run directory provided containing predefined Run/Debug configurations that expose corresponding Gradle tasks:
| Configuration name | Description |
|---|---|
| Run Plugin | Runs :runIde Gradle IntelliJ Plugin task. Use the Debug icon for plugin debugging. |
| Run Verifications | Runs :runPluginVerifier Gradle IntelliJ Plugin task to check the plugin compatibility against the specified IntelliJ IDEs. |
| Run Tests | Runs :test Gradle task. |
| Run IDE for UI Tests | Runs :runIdeForUiTests Gradle IntelliJ Plugin task to allow for running UI tests within the IntelliJ IDE running instance. |
| Run Qodana | Runs :runInspections Gradle Qodana Plugin task. Starts Qodana inspections in a Docker container and serves generated report on localhost:8080. |
Note
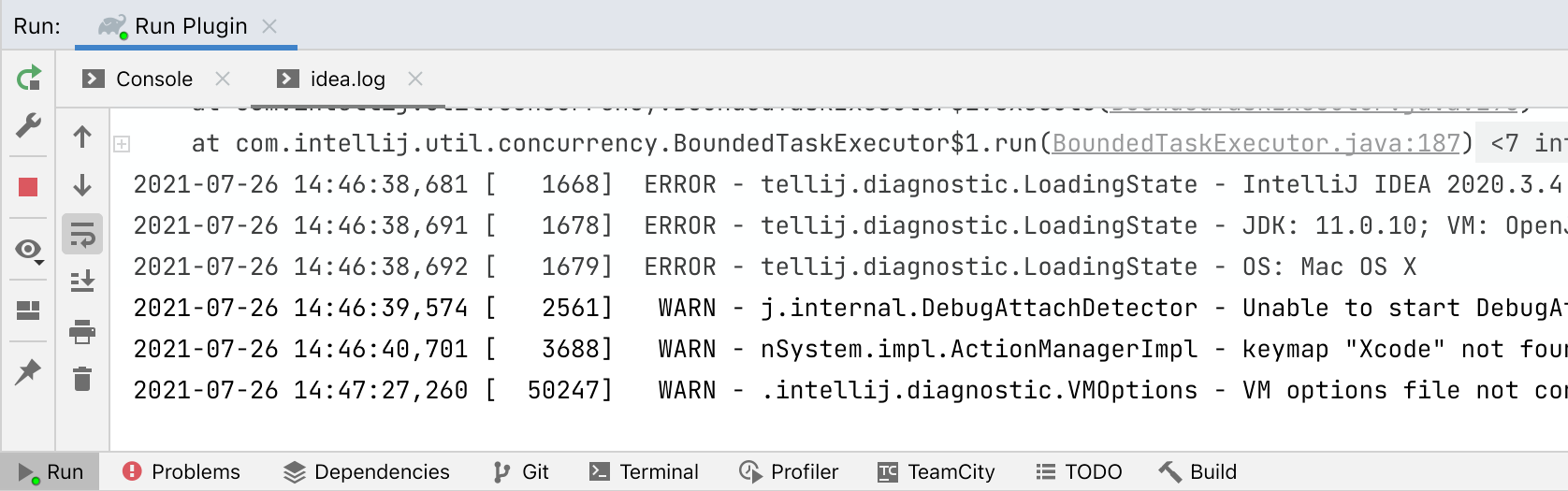
You can find the logs from the running task in the
idea.logtab.
Continuous integration
Continuous integration depends on GitHub Actions, a set of workflows that make it possible to automate your testing and release process. Thanks to such automation, you can delegate the testing and verification phases to the Continuous Integration (CI) and instead focus on development (and writing more tests).
In the .github/workflows directory, you can find definitions for the following GitHub Actions workflows:
- Build
- Triggered on
pushandpull_requestevents. - Runs the Gradle Wrapper Validation Action to verify the wrapper's checksum.
- Runs the
verifyPluginandtestGradle tasks. - Builds the plugin with the
buildPluginGradle task and provides the artifact for the next jobs in the workflow. - Verifies the plugin using the IntelliJ Plugin Verifier tool.
- Prepares a draft release of the GitHub Releases page for manual verification.
- Triggered on
- Release
- Triggered on
releasedevent. - Updates
CHANGELOG.mdfile with the content provided with the release note. - Signs the plugin with a provided certificate before publishing.
- Publishes the plugin to JetBrains Marketplace using the provided
PUBLISH_TOKEN. - Sets publish channel depending on the plugin version, i.e.
1.0.0-beta->betachannel. - Patches the Changelog and commits.
- Triggered on
- Run UI Tests
- Triggered manually.
- Runs for macOS, Windows, and Linux separately.
- Runs
runIdeForUiTestsandtestGradle tasks.
- Template Cleanup
- Triggered once on the
pushevent when a new template-based repository has been created. - Overrides the scaffold with files from the
.github/template-cleanupdirectory. - Overrides JetBrains-specific sentences or package names with ones specific to the target repository.
- Removes redundant files.
- Triggered once on the
All the workflow files have accurate documentation, so it's a good idea to take a look through their sources.
Dependencies management
This Template project depends on Gradle plugins and external libraries – and during the development, you will add more of them.
All plugins and dependencies used by Gradle are managed with Gradle version catalog, which defines versions and coordinates of your dependencies in the gradle/libs.versions.toml file.
Note
To add a new dependency to the project, in the
dependencies { ... }block, add:dependencies { implementation(libs.annotations) }and define the dependency in the
gradle/libs.versions.tomlfile as follows:[versions] annotations = "24.0.1" [libraries] annotations = { group = "org.jetbrains", name = "annotations", version.ref = "annotations" }
Keeping the project in good shape and having all the dependencies up-to-date requires time and effort, but it is possible to automate that process using Dependabot.
Dependabot is a bot provided by GitHub to check the build configuration files and review any outdated or insecure dependencies of yours – in case if any update is available, it creates a new pull request providing the proper change.
Note
Dependabot doesn't yet support checking of the Gradle Wrapper. Check the Gradle Releases page and update your
gradle.propertiesfile with:gradleVersion = ...and run
./gradlew wrapper
Changelog maintenance
When releasing an update, it is essential to let your users know what the new version offers. The best way to do this is to provide release notes.
The changelog is a curated list that contains information about any new features, fixes, and deprecations. When they're provided, these lists are available in a few different places:
- the CHANGELOG.md file,
- the Releases page,
- the What's new section of JetBrains Marketplace Plugin page,
- and inside the Plugin Manager's item details.
There are many methods for handling the project's changelog. The one used in the current template project is the Keep a Changelog approach.
The Gradle Changelog Plugin takes care of propagating information provided within the CHANGELOG.md to the Gradle IntelliJ Plugin.
You only have to take care of writing down the actual changes in proper sections of the [Unreleased] section.
You start with an almost empty changelog:
# YourPlugin Changelog
## [Unreleased]
### Added
- Initial scaffold created from [IntelliJ Platform Plugin Template](https://github.com/JetBrains/intellij-platform-plugin-template)
Now proceed with providing more entries to the Added group, or any other one that suits your change the most (see How do I make a good changelog? for more details).
When releasing a plugin update, you don't have to care about bumping the [Unreleased] header to the upcoming version – it will be handled automatically on the Continuous Integration (CI) after you publish your plugin.
GitHub Actions will swap it and provide you an empty section for the next release so that you can proceed with your development:
# YourPlugin Changelog
## [Unreleased]
## [0.0.1]
### Added
- An awesome feature
- Initial scaffold created from [IntelliJ Platform Plugin Template](https://github.com/JetBrains/intellij-platform-plugin-template)
### Fixed
- One annoying bug
To configure how the Changelog plugin behaves, i.e., to create headers with the release date, see Gradle Changelog Plugin README file.
Release flow
The release process depends on the workflows already described above. When your main branch receives a new pull request or a direct push, the Build workflow runs multiple tests on your plugin and prepares a draft release.
The draft release is a working copy of a release, which you can review before publishing.
It includes a predefined title and git tag, the current plugin version, for example, v0.0.1.
The changelog is provided automatically using the gradle-changelog-plugin.
An artifact file is also built with the plugin attached.
Every new Build overrides the previous draft to keep your Releases page clean.
When you edit the draft and use the Publish release button, GitHub will tag your repository with the given version and add a new entry to the Releases tab. Next, it will notify users who are watching the repository, triggering the final Release workflow.
Plugin signing
Plugin Signing is a mechanism introduced in the 2021.2 release cycle to increase security in JetBrains Marketplace and all of our IntelliJ-based IDEs.
JetBrains Marketplace signing is designed to ensure that plugins aren't modified over the course of the publishing and delivery pipeline.
The current project provides a predefined plugin signing configuration that lets you sign and publish your plugin from the Continuous Integration (CI) and local environments. All the configuration related to the signing should be provided using environment variables.
To find out how to generate signing certificates, check the Plugin Signing section in the IntelliJ Platform Plugin SDK documentation.
Note
Remember to encode your secret environment variables using
base64encoding to avoid issues with multi-line values.
Publishing the plugin
Releasing a plugin to JetBrains Marketplace is a straightforward operation that uses the publishPlugin Gradle task provided by the gradle-intellij-plugin.
In addition, the Release workflow automates this process by running the task when a new release appears in the GitHub Releases section.
Note
Set a suffix to the plugin version to publish it in the custom repository channel, i.e.
v1.0.0-betawill push your plugin to thebetarelease channel.
The authorization process relies on the PUBLISH_TOKEN secret environment variable, specified in the Secrets section of the repository Settings.
You can get that token in your JetBrains Marketplace profile dashboard in the My Tokens tab.
Warning
Before using the automated deployment process, it is necessary to manually create a new plugin in JetBrains Marketplace to specify options like the license, repository URL, etc. Please follow the Publishing a Plugin instructions.
FAQ
How to use Java in my project?
Java language is supported by default along with Kotlin.
Initially, the /src/main/kotlin directory is available with minimal examples.
You can still replace it or add the /src/main/java directory to start working with Java language instead.
How to disable tests or build job using the [skip ci] commit message?
Since February 2021, GitHub Actions support the skip CI feature.
If the message contains one of the following strings: [skip ci], [ci skip], [no ci], [skip actions], or [actions skip] – workflows will not be triggered.
Why draft release no longer contains built plugin artifact?
All the binaries created with each workflow are still available, but as an output artifact of each run together with tests and Qodana results. That approach gives more possibilities for testing and debugging pre-releases, for example, in your local environment.
Useful links
- IntelliJ Platform SDK Plugin SDK
- Gradle IntelliJ Plugin Documentation
- IntelliJ Platform Explorer
- JetBrains Marketplace Quality Guidelines
- IntelliJ Platform UI Guidelines
- JetBrains Marketplace Paid Plugins
- Kotlin UI DSL
- IntelliJ SDK Code Samples
- JetBrains Platform Slack
- JetBrains Platform Twitter
- IntelliJ IDEA Open API and Plugin Development Forum
- Keep a Changelog
- GitHub Actions